Tipografía
El tema provee un conjunto de tipados que funcionan bien juntos y tambien con la capa de grid.
Familia de fuente
Puedes Cambiar la familia de fuente con la propiedad theme.typography.fontFamily.
Para instanciar, este demo usa el sistema de fuente en vez de la fuente por defecto Roboto:
const theme = createTheme({
typography: {
fontFamily: [
'-apple-system',
'BlinkMacSystemFont',
'"Segoe UI"',
'Roboto',
'"Helvetica Neue"',
'Arial',
'sans-serif',
'"Apple Color Emoji"',
'"Segoe UI Emoji"',
'"Segoe UI Symbol"',
].join(','),
},
});Fuentes auto hospedadas en local
Para fuentes auto-hospedadas, descargue los archivos de fuente en ttf, woff, and/or woff2 añada el formato e importelo dentro de su código.
⚠️ This requires that you have a plugin or loader in your build process that can handle loading ttf, woff, and woff2 files. Las fuentes no podran ser empotradas dentro de su bundle. Estas se podrán cargar desde su servidor en vez de servirlas desde un CDN.
import RalewayWoff2 from './fonts/Raleway-Regular.woff2';
const raleway = {
fontFamily: 'Raleway',
fontStyle: 'normal',
fontDisplay: 'swap',
fontWeight: 400,
src: `
local('Raleway'),
local('Raleway-Regular'),
url(${RalewayWoff2}) format('woff2')
`,
unicodeRange:
'U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF',
};Luego, usted podrá lo necesario en el cambiar el tema para usar la nueva fuente. En aras de definir de forma global como una cara de fuente, el componente CssBaseline podra ser usado (o cualquier otra solucion CSS de su eleccion).
const theme = createTheme({
typography: {
fontFamily: 'Raleway, Arial',
},
overrides: {
MuiCssBaseline: {
'@global': {
'@font-face': [raleway],
},
},
},
});
// ...
return (
<ThemeProvider theme={theme}>
<CssBaseline />
{children}
</ThemeProvider>
);Font size
Material-UI usa unidades rem para el tamaño de fuente. El navegador <html> element default font size is 16px, pero navegadores tienen la opcion de cambiar este valor, asi que las unidades rem nos permitiran acomodar la configuracion del usuario, esto resultara en un mejor soporte de accesibilidad. Los Usuarios cambian el tamaño de fuente por diversas razones, desde la vista hasta elegir el tamaño optimo para dispositivos que pueden tener muchas diferencias entre la distancia de visión y el tamaño.
Para cambiar el tamaño de fuente de Material-UI Puedes proveer una propiedad llamada fontSize . The default value is 14px.
const theme = createTheme({
typography: {
// In Chinese and Japanese the characters are usually larger,
// so a smaller fontsize may be appropriate.
fontSize: 12,
},
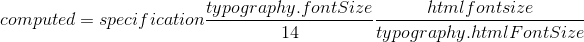
});The computed font size by the browser follows this mathematical equation:

Tamaños de fuente responsivos
Las propeidades tipograficas variantes mapean dierctamente hacia el CSS generado. puedes usar media queries dentro de ellos:
const theme = createTheme();
theme.typography.h3 = {
fontSize: '1.2rem',
'@media (min-width:600px)': {
fontSize: '1.5rem',
},
[theme.breakpoints.up('md')]: {
fontSize: '2.4rem',
},
};Responsive h3
<ThemeProvider theme={theme}>
<Typography variant="h3">Responsive h3</Typography>
</ThemeProvider>Para automatizar el setup, puedes usar el ayudante responsiveFontSizes() para convertir los tamaños de fuentes Tipográficas responsivas en el tema.
Puedes ver esto en acción en ejemplo debajo. adjust your browser's window size, and notice how the font size changes as the width crosses the different breakpoints:
import { createTheme, responsiveFontSizes } from '@material-ui/core/styles';
let theme = createTheme();
theme = responsiveFontSizes(theme);Responsive h3
Responsive h4
Responsive h5
<ThemeProvider theme={theme}>
<Typography variant="h3">Responsive h3</Typography>
<Typography variant="h4">Responsive h4</Typography>
<Typography variant="h5">Responsive h5</Typography>
</ThemeProvider>Fluid font sizes
To be done: #15251.
HTML font size
You might want to change the <html> element default font size. For instance, when using the 10px simplification.
⚠️ Changing the font size can harm accessibility ♿️. Most browsers agreed on the default size of 16 pixels, but the user can change it. For instance, someone with an impaired vision could have set their browser’s default font size to something larger.
An htmlFontSize theme property is provided for this use case, which tells Material-UI what the font-size on the <html> element is. This is used to adjust the rem value so the calculated font-size always match the specification.
const theme = createTheme({
typography: {
// Tell Material-UI what's the font-size on the html element is.
htmlFontSize: 10,
},
});html {
font-size: 62.5%; /* 62.5% of 16px = 10px */
}You need to apply the above CSS on the html element of this page to see the below demo rendered correctly
body1
<ThemeProvider theme={theme}>
<Typography>body1</Typography>
</ThemeProvider>Variantes
The typography object comes with 13 variants by default:
- h1
- h2
- h3
- h4
- h5
- h6
- subtitle1
- subtitle2
- body1
- body2
- button
- caption
- overline
Each of these variants can be customized individually:
const theme = createTheme({
typography: {
subtitle1: {
fontSize: 12,
},
body1: {
fontWeight: 500,
},
button: {
fontStyle: 'italic',
},
},
});subtitle
body1
<ThemeProvider theme={theme}>
<Typography variant="subtitle1">subtitle</Typography>
<Typography>body1</Typography>
<Button>Button</Button>
</ThemeProvider>Default values
You can explore the default values of the typography using the theme explorer or by opening the dev tools console on this page (window.theme.typography).