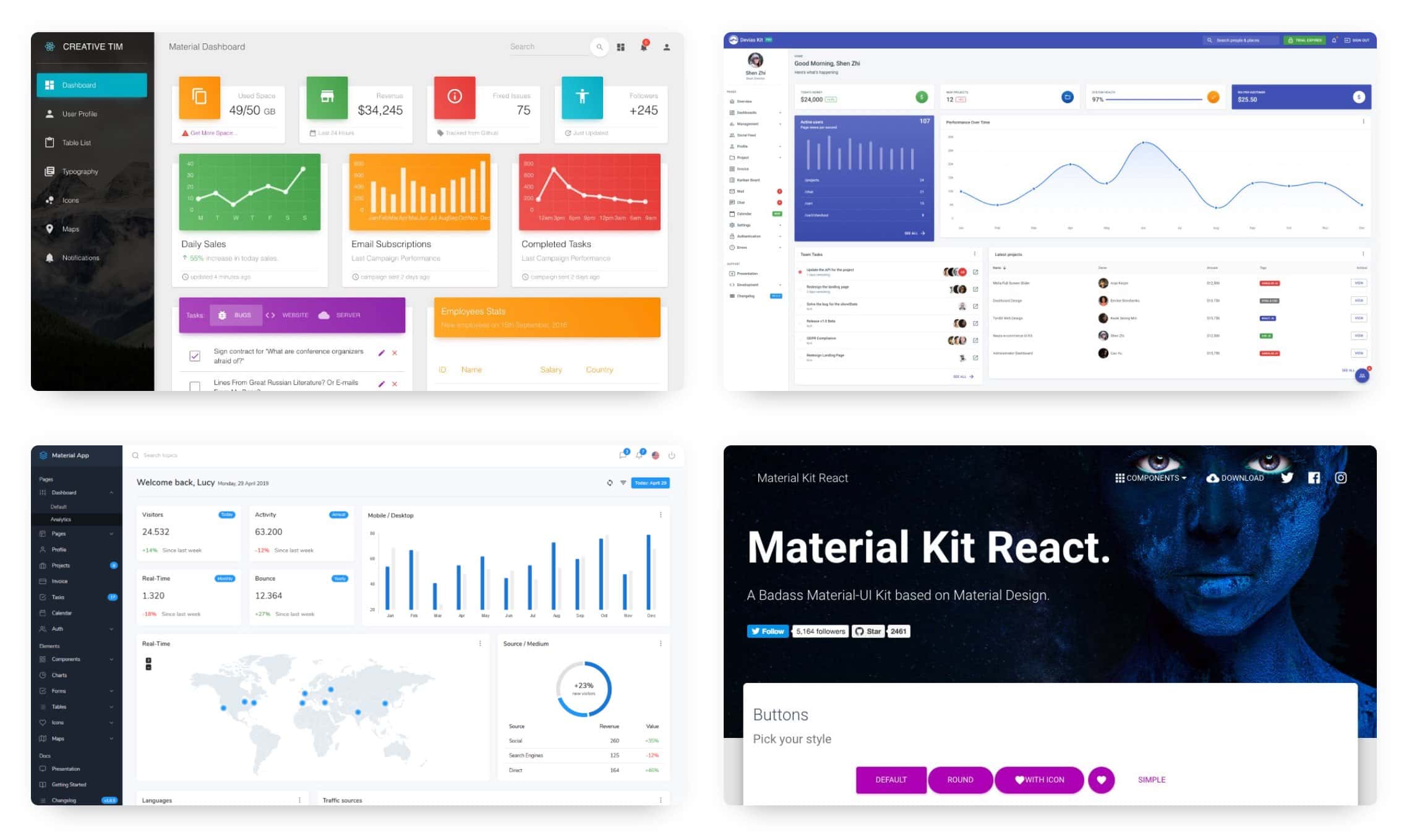
React 模板
你可以通过一系列的免费 React 模板开始建造你的程序。这个集合包含了 react dashboard, react admin,当然还有更多。
这个模板可以与任何一个示例应用程序组合,来构造一个完整的启动程序。
通过注释或使用单独的文件,我们明确地定义了布局的每个部分,这样一来提取页面的某些部分(例如 “hero unit” 或页脚)而在其他页面中复用变得很简单。 对于包含多个部分的示例,源代码链接的 README 的一个表格则描述了每个文件的用途。
使用这些示例时,若你有改善开发人员的体验的更改或增强意见,或者你也想贡献一下其他的示例,你可以在 GitHub 上创建一个 pull request。
目前为止,我们提供了关于主控面板(dashboard),登录页面(sign in page),注册页面(sign up page),博客(blog page),付款流程(checkout flow),专辑页面(album page),价格页面(pricing page)以及固定页脚(sticky footer page)的演示。
高级版主题
你还在寻找更多主题吗? 你可以在 高级模板区域找到完整的模板和主题列表。